以前の記事でAPIという無料サービスを使って、天気、気温、風速、風向きを記録する方法を紹介しました。
今回はさらに発展して、記録した天候情報をLINEに通知する方法を紹介します。
もちろん、今回も無料です。
上記の記事で紹介しているプログラムを更新する形で紹介していきますので、まだ読んでいない方はぜひお読みください。
LINE Notifyを用意する
LINE Notifyとは?
現在、LINEは生活に欠かせないコミュニケーションツールですよね。
連絡は全てLINEで行うという人もいるでしょう。
そんなLINEのサービスの1つに「LINE Notify(ライン ノティファイ)」というものがあります。
LINE Notifyは簡単に言うと、他のWebサービスからLINEに通知を飛ばせるサービスです。
利用回数制限はあるものの無料で使うことができます。
LINEのアカウントを持っていないと使用することはできないので、まだLINEアカウントを持っていない方はこれを機にLINEアカウントを作っておきましょう。
LINE Notifyにログインする
それでは、LINE Notifyを開きましょう。

右上のログインボタンからログインします。
ログイン画面が表示されるので持っているLINEアカウントのメールアドレスとパスワードを入力してログインしましょう。
トークンを発行する

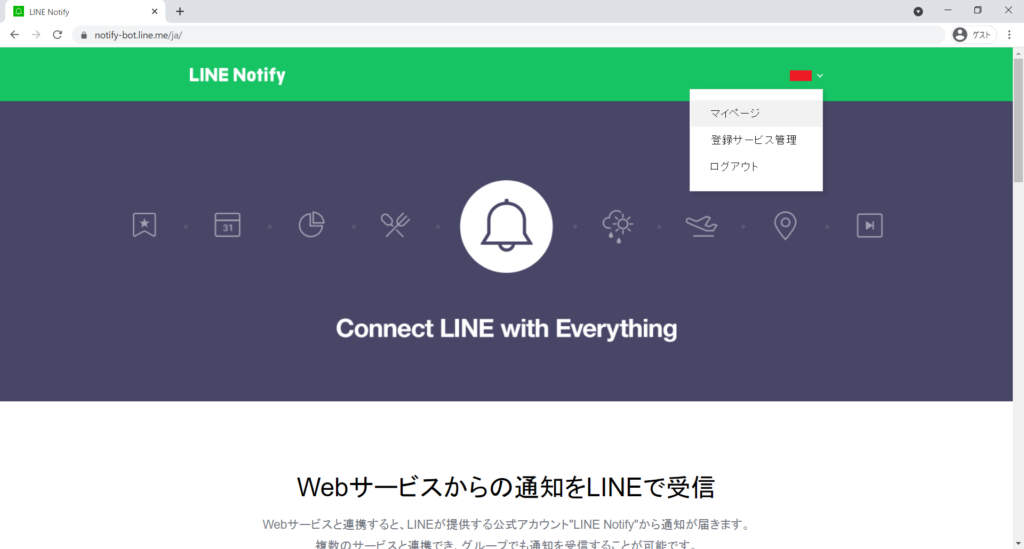
ログインすると右上にアカウント名が表示されます。
アカウント名をクリックするとメニューが開くので「マイページ」を開きましょう。

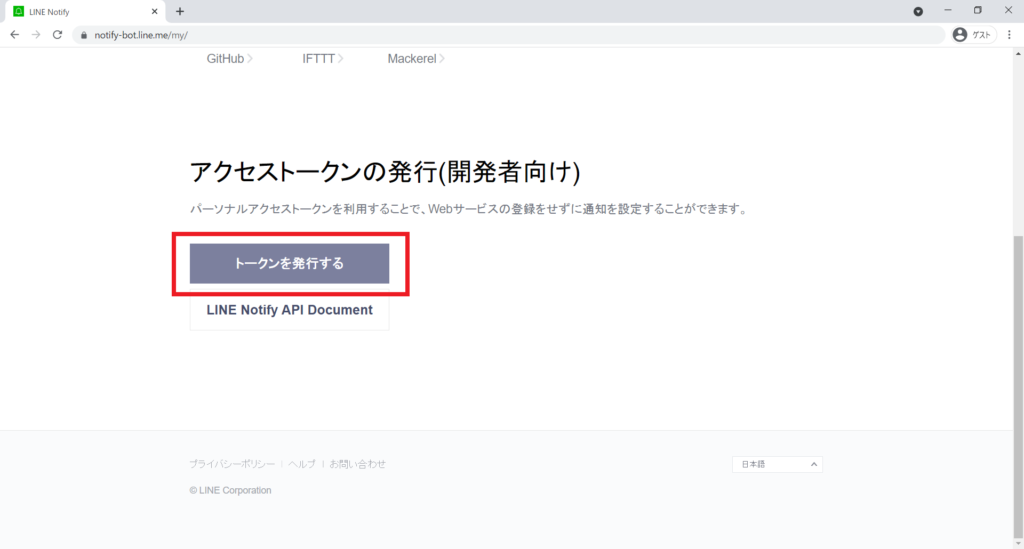
マイページの下の方に行くと「アクセストークンの発行(開発者向け)」というところに「トークンを発行する」というボタンがありますのでこれをクリックしましょう。
「開発者向け」と書かれると少しビビりますが、今のあなたは開発者ですのでご安心ください。

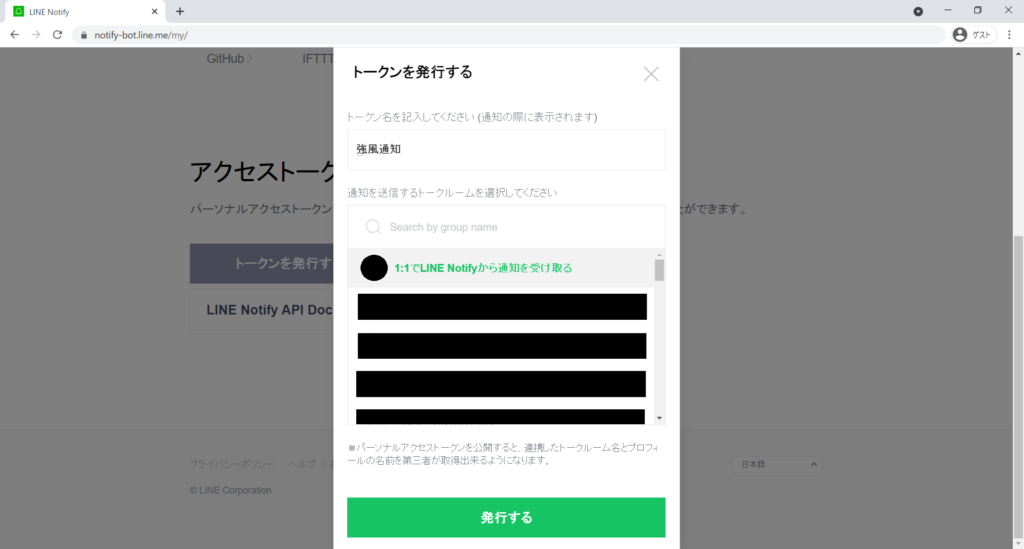
すると通知を配信するグループの指定画面になります。
事前にグループを作っておけば指定することも可能です。
自分に対してだけ通知を送る場合は、「1:1でLINE Notifyから通知を受け取る」を選択しましょう。

今回私は「1:1で…」を選択しました。
「トークン名」を記入したら、「発行する」ボタンを押してください。
今回は強風を通知する仕組みを作ろうと思いますので「強風通知」というトークン名にしました。

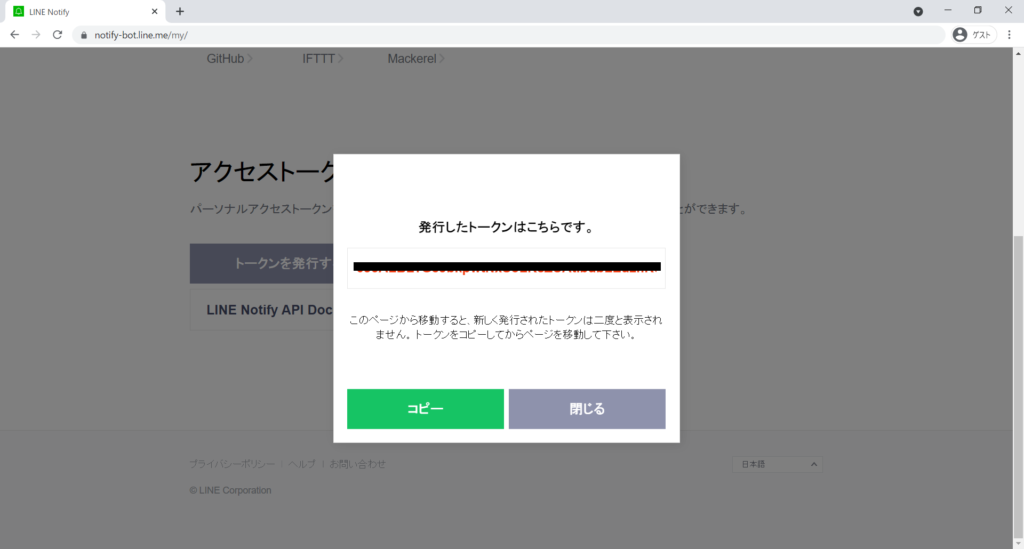
すると、トークンが発行されますのでコピーしてメモ帳などに貼り付けて保存しておきましょう。
これでLINE Notifyの準備は完了です。
プログラムに組み込もう
今回追記するプログラム
では、LINE Notifyの呼び出し処理を前回のプログラムに組み込んでいきます。
LINE Notifyの呼び出すプログラムは以下の通りです。
var text = "強風が吹き荒れています。畑の野菜が心配です。\n風速:" + windspeed + "m/s"
var token = "1234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ1234567";
var options =
{
"method" : "post",
"payload" : {"message" : text},
"headers" : {"Authorization" : "Bearer "+ token}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);プログラムの内容を簡単に説明します。(とにかく機能だけが欲しいという方は読み飛ばしてください)
LINE Notifyの呼び出し部分は9行目です。
1行目はLINEに通知するメッセージを記載しています。
「\n」は改行を示しています。
「windspeed」は前回のプログラムで取得した風速です。
LINEに通知する際に実際の風速が何m/sなのかを知りたいので追加しました。
2行目はLINE Notifyで取得したトークンを記載します。
3~8行目はLINE Notify呼び出し時に設定する情報をまとめています。

中身がわからなくても動けばオッケー!
前回のプログラムに追記しよう
それでは前回のGASプログラムに追記していきましょう。
修正後のプログラムの全容は以下の通りです。
function getWeather(){
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getActiveSheet();
var lastRow = sheet.getLastRow();
var url = 'https://map.yahooapis.jp/weather/V1/place?coordinates=YYY.YYYYYY,XX.XXXXXX&output=json&appid=ZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZ';
//API呼び出し
var response = UrlFetchApp.fetch(url).getContentText();
//データ形成
var json = JSON.parse(response);
//日付の取得
var date = json.Feature[0].Property.WeatherList.Weather[0].Date
//降水量の取得
var rainFall = json.Feature[0].Property.WeatherList.Weather[0].Rainfall
var directionName = ["北","北北東","北東", "東北東", "東", "東南東", "南東", "南南東", "南", "南南西", "南西", "西南西", "西", "西北西", "北西", "北北西", "北"];
var url2 = 'http://api.openweathermap.org/data/2.5/weather?lat=XX.XXXX&lon=YYY.YYYY&appid=ZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZ&units=metric&lang=ja';
//API呼び出し
var response2 = UrlFetchApp.fetch(url2).getContentText();
//データ形成
var json2 = JSON.parse(response2);
//天気の取得
var weather = json2.weather[0].description;
//気温の取得
var temp = json2.main.temp;
//風速の取得
var windspeed = json2.wind.speed;
//風向きの取得
var windDeg = json2.wind.deg;
var directionIndex = Math.round(windDeg/22.5)
//スプレッドシートへの書き込み(表示順を変えたい場合は1~6の数字を変更しましょう)
sheet.getRange(lastRow+1,1).setValue(date.substring(0, 4)+"/"+date.substring(4, 6)+"/"+date.substring(6, 8)+" "+date.substring(8, 10)+":"+date.substring(10, 12));
sheet.getRange(lastRow+1,2).setValue(weather);
sheet.getRange(lastRow+1,3).setValue(json.Feature[0].Property.WeatherList.Weather[0].Rainfall);
sheet.getRange(lastRow+1,4).setValue(temp);
sheet.getRange(lastRow+1,5).setValue(windspeed);
sheet.getRange(lastRow+1,6).setValue(directionName[directionIndex]);
//Lineへの通知
if(windspeed > 7) {
var text = "強風が吹き荒れています。畑の野菜が心配です。\n風速:" + windspeed + "m/s"
var token = "1234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ1234567";
var options =
{
"method" : "post",
"payload" : {"message" : text},
"headers" : {"Authorization" : "Bearer "+ token}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}
}LINEへの通知部分は48行目からです。
49行目は先ほど紹介しませんでしたが「windspeed(=風速)」が7m/sより大きかった場合にLINEへ通知することを示しています。
これで準備はすべて完了です。
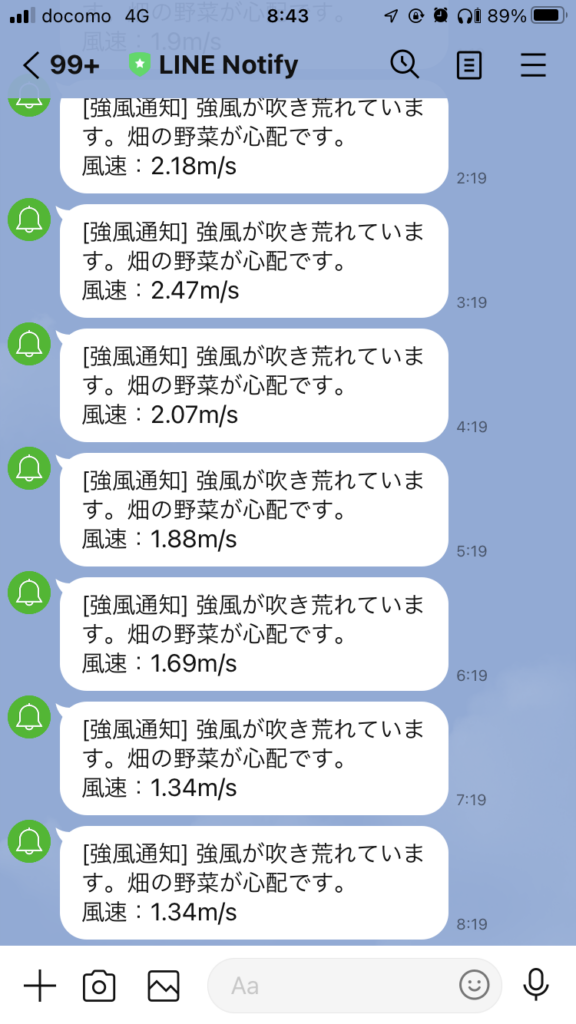
プログラムが実行されたときに、条件の風速に達していた場合はLINEに通知がきます。


LINE通知のテストをするときは風速の条件を引き下げましょう!
まとめ
いかがだったでしょうか?
LIN Notifyは他のWebサービスでも応用が利く便利なサービスです。
高齢化が進む農業界ですが、LINEは使っている高齢者は多くいると思います。
取っつきにくいサービスはいつも使っているサービスに組み込んでしまえば導入のハードルが下がります。
そういった意味でもLINEを使うというのはサービス活用の拡大に一役買うのではないかと思います。
他のサービスでも利用者になかなか浸透しない場合は今回のLIN Notifyを使ってみるのはいかがでしょうか。





コメント